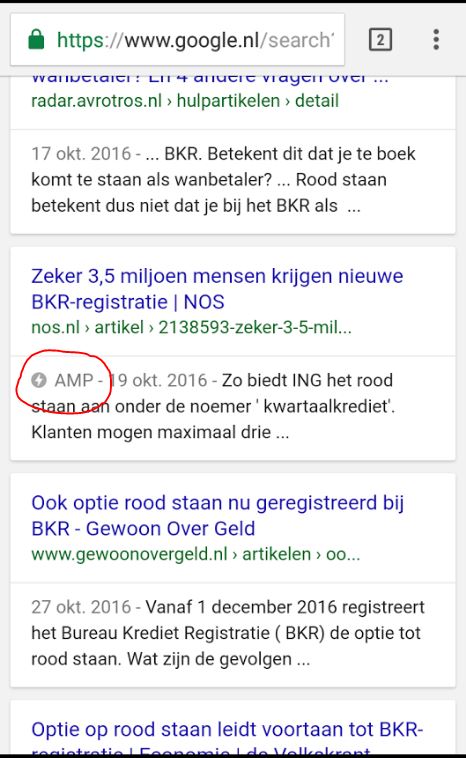
Tijdens het mobiele surfen zal je in Google misschien wel eens een zoekresultaat gezien hebben met dit icoontje ernaast:

Je zal misschien ook wel gemerkt hebben dat toen je erop klikte de website razendsnel geopend werd zonder enige laadtijd. Dit komt door het nieuw uitgerolde project van Google genaamd Google AMP, wat staat voor Accelerated Mobile Pages.
Wat is AMP?
AMP is een open source project dat ontwikkeld is om mobiele webpagina’s te versnellen op mobiele apparaten – zoals je smartphone en tablet. Nadat je het hebt geinstalleerd op je website wordt de mobiele versie van je site sneller dan ooit. Het zorgt ervoor dat je na het klikken meteen op de pagina gebracht wordt door gebruik te maken van technieken die sneller zijn dan gewone HTML. In essentie wordt er een gestripte HTML pagina geladen die AMP HTML wordt genoemd.Het project werd aangekondigd in oktober 2015 maar is sinds een paar maanden pas globaal uitgerold. Als je je concurrenten een stapje voor wilt zijn is het dus aan te raden om AMP snel op je website te implementeren.
Voordelen van AMP Installeren op je website
Google blijft bezig met het verbeteren van gebruiksgemak als ranking factor. Combineer dit met een steeds grotere voorkeur voor mobiele apparaten, en dan krijg je als resultaat een oplossing als AMP.
Hoewel Google nog niet officieel heeft aangekondigd dat AMP een ranking factor is, weten we wel dat laadtijd en mobielvriendelijkheid twee belangrijke factoren zijn.
AMP zal gegarandeerd de laadtijd op je blog verlagen, of eigenlijk zelfs wegnemen, aangezien de pagina direct wordt getoond na het klikken. Ook stript het onnodige code weg die je pagina minder praktisch zouden maken op mobiel.
Dus, als je het zo bekijkt is AMP wel degelijk een ranking factor.
Als dat nog niet genoeg is, zoals je in de bovenstaande screenshot al kon zien, zal er een kleine bliksemschicht naast je webpagina in de zoekresultaten van Google verschijnen, wat best wel eens zou kunnen helpen met click through rate (ook een ranking factor).
Hoe installeer je AMP op WordPress?
Aangezien de meeste lezers hier WordPress gebruiken zal ik even uitleggen hoe je AMP implementeert op je website. Geen zorgen, het is zo gepiept en kost je maar een paar minuten werk.
Het enige wat je hoeft te doen is de AMP plugin te downloaden en installeren. Wanneer je dat gedaan hebt kun je simpelweg naar je AMP versie van je pagina gaan door /?amp aan het einde van je URL te zetten. Het kan bij sommige websites echter nog wel voor wat probleempjes zorgen. Veel klagen over crawl errors in de Search Console van Google en andere problemen met hun website. Onthoud dat AMP nog in de kinderschoenen staat en er bij sommige sites wat dingen getweaked moet worden voordat het perfect werkt.
Nadelen van AMP
Nu we alle voordelen besproken hebben zullen we even kijken naar de nadelen. Het is natuurlijk (nog) geen perfect systeem en er zijn een aantal kleine mankementen.
AMP HTML is weliswaar een gestripte versie van de gewone HTML van je website, en dit betekent dus ook dat je pagina visueel wat beperkter is:
- Je bent beperkt in Javascript mogelijkheden en kunt maar gebruik maken van een beperkte library
- Afbeeldingen laden alleen wanneer je naar naar beneden scrollt (lazyload)
- Niet alle content werkt supersnel op AMP. Pagina’s met tekst laden razendsnel, maar als je veel videocontent hebt duurt het laden alsnog langer.
- AMP is best moeilijk te implementeren op je website als je geen gebruik maakt van een bekend CMS zoals WordPress, Drupal of Joomla
- Om widgets werkend te krijgen in AMP is er wat verstand van codering nodig.
Waarom zou je AMP gebruiken en voor wie is het bedoeld?
AMP is eigenlijk bedoeld voor websites die dagelijks veel nieuwe content uitrollen. Denk aan nieuwswebsites of zeer druk bezochte blogs, omdat bezoekers hun content zo snel mogelijk willen zien, lezen en daarna weer verder gaan. In de toekomst zal AMP waarschijnlijk wel steeds populairder worden en het is een kwestie van tijd voordat het merendeel van websites er gebruik van maakt.
Als je over een blog beschikt met visuele content zoals video’s en carousels, dan is AMP niet ideaal, maar als je veel tekst content hebt is AMP zeker een vooruitgang en het biedt je bezoekers een zeer gebruiksvriendelijke surfervaring.


 Linkbuilding – Backlinks Bouwen naar je Website
Linkbuilding – Backlinks Bouwen naar je Website 5 Google Keyword Planner Alternatieven voor Keyword Research
5 Google Keyword Planner Alternatieven voor Keyword Research Wat zijn Interne Links en Hoe Belangrijk is Interne Linkbuilding?
Wat zijn Interne Links en Hoe Belangrijk is Interne Linkbuilding?
Geef een reactie